Piklist 创建Settings pages选项标签超级简单,只要2个步骤:
- 设置default tab
- 分配其他settings的php 文件 加上tabs注释参数
我们来实现一下:
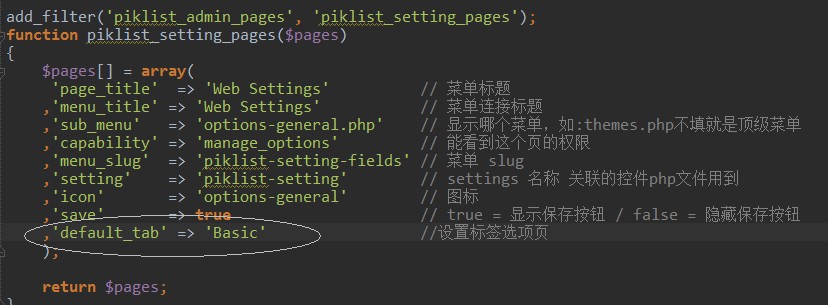
首先接教程五那段代码,然后我们在注册Settings Page 的函数里加入default_tab => ‘Basic’

注意这个default_tab参数只是定义你想缺省显示的tab名称,而在你的settings目录下的php注释属性中的tab是不需要指定如上图中的’Basic’的,也就是说在settings目录不设置tab注释属性的php页就是缺省显示的,其他就指定tab注释属性,如下面,添加一个”advanced”标签页
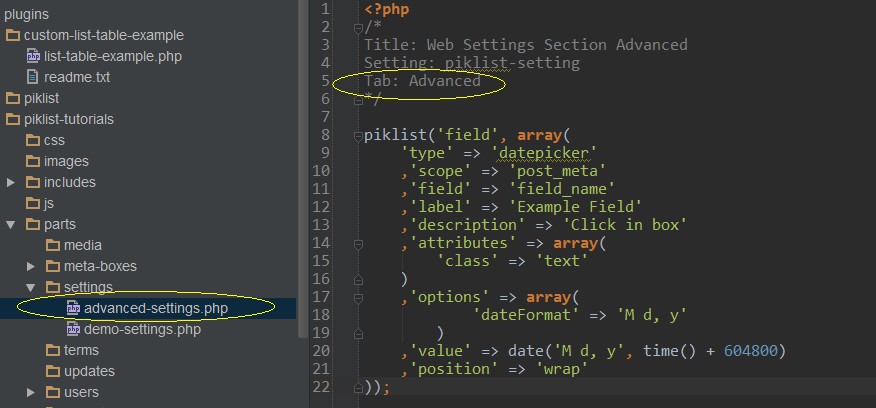
advanced-settings.php全部代码:
<?php
/*
Title: Web Settings Section Advanced
Setting: piklist-setting
Tab: Advanced
*/
piklist('field', array(
'type' => 'datepicker'
,'scope' => 'post_meta'
,'field' => 'field_name'
,'label' => 'Example Field'
,'description' => 'Click in box'
,'attributes' => array(
'class' => 'text'
)
,'options' => array(
'dateFormat' => 'M d, y'
)
,'value' => date('M d, y', time() + 604800)
,'position' => 'wrap'
));
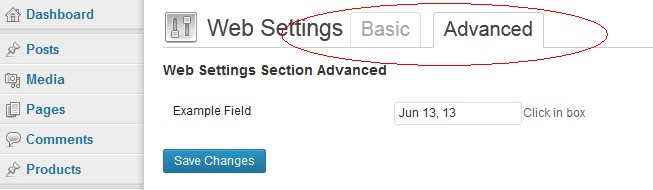
页面效果:

添加其他标签页类似advanced一样操作!

牛X……
测试评论通知
好智能化
对的,就是要消灭复杂的UI代码
收到请回答