起因
我们使用WP的时候,经常需要生成一些的图像规格,虽然WP本身已经自带了的该功能,不过自带生成缩略图的方法需要在上传的时候一次生成,如果后面站点改版或者有新的图片尺寸的话,WP自带的缩图策略就显得很鸡肋了……所以最终我们还是不得不自己实现一套缩略图的方法,这里提供一个比较优(zhuang)雅(B)的方法去实现。
源码
秉承一贯的作风,show me the source code, 先提供源码的SVN地址,请自行checkout。
SVN:http://192.168.33.2/svn/sam/wordpress/plugin/mm-resize
使用方法
1.安装插件(地球人请忽略这条)
2.已经好了……在需要缩放的图片直接改后缀!
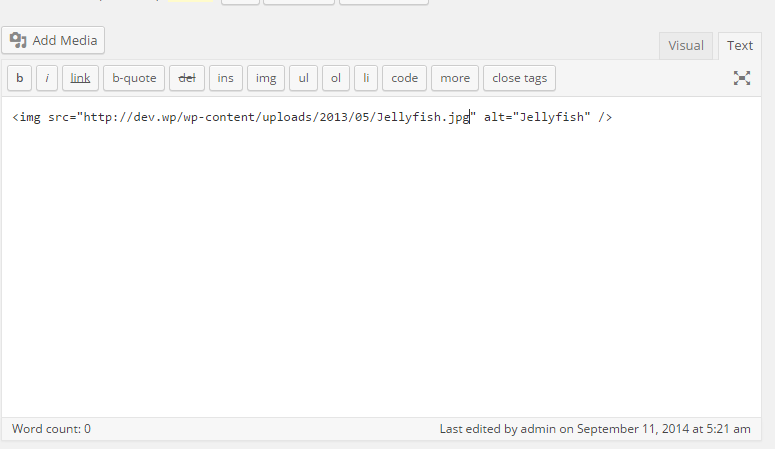
原始代码:

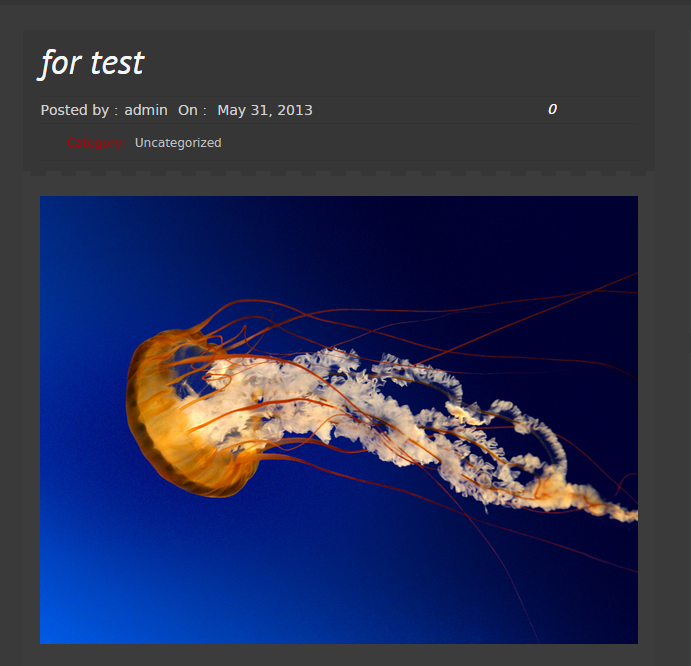
页面效果:看到吗?原图是这么大的。

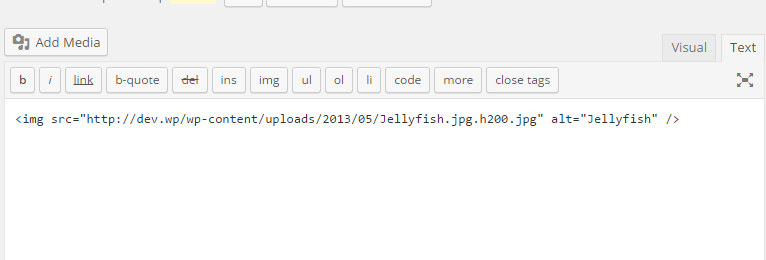
好了,我们开始+后缀了。宽度缩放 image URL + .w[宽度].jpg
图片根据宽度等比缩放了……

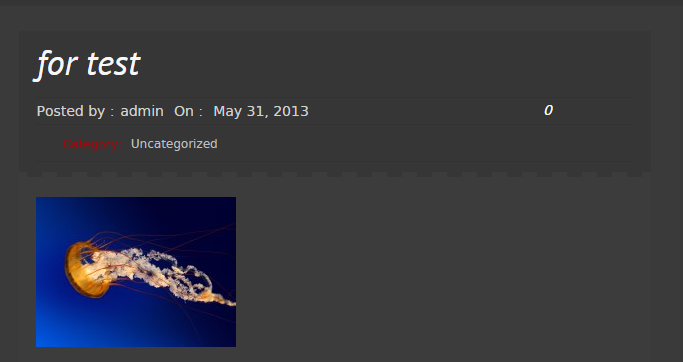
高度缩放 image URL + .h[高度].jpg

图片根据高度等比缩放了……

自由缩放模式, image URL + .[宽度]x[高度].jpg

效果,这里采用了裁剪的方案,如果是填充的方案参数太多了,还需考虑填充的背景颜色,你们自己改吧……:

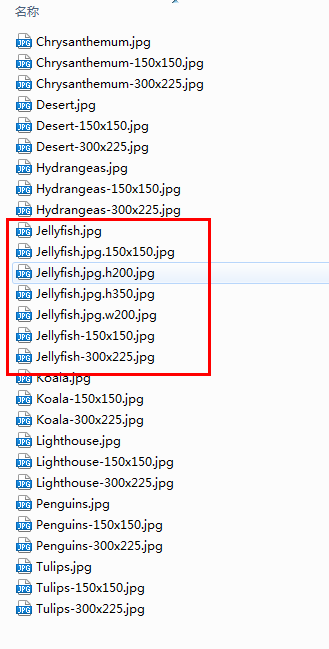
然后你们会发现uploads 目录下多了一堆刚才+后缀的文件……没错,这个插件会自己生成对应的图片的。
原理解释
这里先需要了解apache及多数web server的rewrite过程(资料自己去Google啦)。我们以.htaccess文件作为例子说明。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
留意其中的两行
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
这个是啥意思呢?就是说如果判断访问的URL 不存在 文件或者目录,就开始进行rewrite。
这个插件就是利用了这点,因为我们为图片的URL添加了后缀,图片的URL当然就不存在的,所以会触发rewrite。
有人会问,就算触发了rewrite也处理不了缩略图啊?如果你这样问的就图样图森破啦……
不触发rewrite怎么能进入WP的流程,我们又怎样插它呢……?OK现在进入WP的流程,只需要我们判断一下is_404就好,
然后就是正则的问题了,匹配一下URL,拿到源图片的URL,生成一个缩略图,然后跳转就好。
不懂正则?!我建议你们回去重练一下,正则乃是处理字符串的基本……web编程90%都是在处理字符串……



发表评论
要发表评论,您必须先登录。