我们可以在Piklist的checkbox、dropdowns、radio控件显示分类信息,可以在Piklist创建的Metabox、Settings、Widget中显示,这些控件中的’choices’属性用到wordpress函数的 get_terms() 注意:get_terms()中参数,默认post的用的是category,而之前教程开始那是Product用product_taxonomy命名,该函数将所有用户返回为数组对象来处理,代码如下:(记得是自定义Post Type添加几个category)
piklist('field', array(
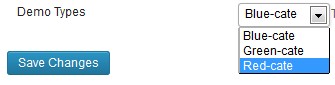
'type' => 'select'
,'scope' => 'taxonomy'
,'field' => 'piklist_demo_type'
,'label' => 'Demo Types'
,'description' => 'Terms will appear when they are added to this taxonomy.'
,'choices' => piklist(
get_terms('product_taxonomy', array(
'hide_empty' => false
))
,array(
'term_id'
,'name'
)
)
));
预览效果:(记得把type改改其他radio checkbox控件)

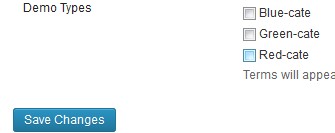
checkbox:

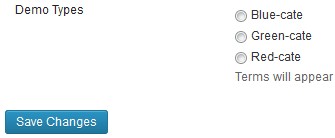
radio:


不错~很深入细致